ExtJS简介
Ext是一个Ajax框架,用于在客户端创建丰富多彩的web应用程序界面,是在Yahoo!UI的基础上发展而来的。官方网址:www.sencha.com
ExtJS是一个用来开发前端应用程序界面的JS框架,借鉴Swing等思想,提供了一套完整的组件库及强大的ajax支持功能,可以用Ext来开发基于Ajax的富客户端应用
ExtJS特点:
使用标准的W3C技术;
庞大的组件模型及控件库;
丰富绚丽的界面元素;
强大实用的工具封装;
开源GPL;
ExtJS开发环境搭建:
(1) 下载Ext开发包,下载地址:http://www.sencha.com/products/extjs/download?page=a
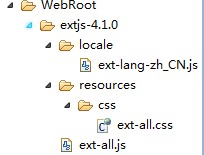
(2) 将Ext开发包copy到Myeclipse项目的/WebRoot目录下
注意:不需要整个Ext开发包全部导入,这样很容易造成Myeclipse卡死,
因为Myeclipse会自动检测js的合法性,会占用大量的检测时间、cpu和内存。
通常普通的开发只需要用到\extjs-4.1.0\resources文件包、\extjs-4.1.0\ext-all.js,
需要中文化再导入\extjs-4.1.0\locale\ext-lang-zh_CN.js 就可以了

(3) 在web页面中通过<script>标签引入ext的库文件。(注意引入顺序)
<link rel="stylesheet" style="text/css" href="extjs-4.1.0/resources/css/ext-all.css"></link>
// 引入样式文件
<script type="text/javascript" src="extjs-4.1.0/ext-all.js"></script>// 引入ext核心组件及驱动
<script type="text/javascript" src="ext-4.0.1/locale/ext-lang-zh_CN.js"></script>// 中文化
(4) 调用Ext.onReady()初始化组件库
<script>
Ext.onReady(function(){
…///在这里面创建及使用ext控
});
</script>
注意:由于Myeclipse资源占用比较大,可以参看我的另一篇博文《Myeclipse优化》进行精简化,
否则开发ExtJS会速度很慢。







相关推荐
Extjs环境搭建Extjs环境搭建Extjs环境搭建
Apatan Extjs环境搭建 Apatan Extjs 代码提示
搭建extjs环境,解压压缩包,有extjs-4.1.1.zip,sdk.zip,spket-1.6.23.rar三个工具,extjs-4.1.1.zip是extjs的框架,sdk.zip是extjs代码提示的工具,spket-1.6.23.rar是extjs的编辑器用于Eclipse的插件,具体搭建...
extjs4环境搭建
windows下Extjs开发环境搭建说明,利用Spket实现智能提示,及第一个HelloWorld的开发说明
eclipse+spket+Extjs4.2.1开发环境搭建,同样适用于myeclipse,内附spket破解包
ExtJS开发环境搭建(Eclipse)
基于EXTJS 4.2 MVC环境搭建,并从后台获取数据在extjs Grid上显示出来
我也是初学,把自己的学习过程记录下来,供大学参考。 2015年最新的搭建MyEclipse10+Spket+ExtJS的开发环境介绍
搭建好的EXTJS和SSH环境
Extjs环境搭建。 Extjs简单实例,可以正确运行。
学习搭建环境可以看看哈
Extjs之Eclipse及spket的开发环境的搭建
在ASP.NET mvc模式下使用Extjs搭建的框架页面代码
最近有些工作上要利用extjs库来做一些东西,最好的ide就是spket IDE 一个非常好js编辑器,可以设置相应的js库,从而得到非常友好的代码提示。 随便工作的展开,越来越多同事问我要怎么设置才能得到ext的代码提示,...
搭建java开发环境,主要用于开发extjs应用和swing/swt应用,配置spket以实现extjs的代码提示功能,用visual editor插件实现可视化设计swing/swt界面
ExtJS6 MVC 精简示例
一个简单的ExtJs4.0搭建环境,利用Ext Ajax的方式提交表单,可使得显示层和控制层完全分开.
1、ExtJs初识及其环境搭建 2、开始ExtJs梦想之旅# n8 }: ~+ d4 X+ V1 c 3、ExtJS工具栏、菜单栏0 Q' y0 E. y E 4、ExtJS最常用的表单之textfield控件4 |4 ]8 ~/ d3 Y& k# X 5、ExtJs最常用表单组件Number、CheckBox...